- Create label on post
- Display labels in your blog header area
- Use CSS to customize labels look
- Add a home button inline with labels (by default no home button provided except for the post footer)
1. Create label on post
After completing your new post, under the Publish button there is an area for Labels, Schedule, Permalink, Location, Search Description and Options. Click on Labels area and fill in your post label. Then click on Done
2. Display labels on your blog header area
Go back to your blog dashboard then click on Layout. Click on add-gadget in cross column section and choose Labels.
In title box, fill in your label list title, modify all the other options as you wish. In Display area, choose either List or Cloud. Untick Show number of posts per label to hide post count for every label. Those numbers are usually hard to customize but it's up to you.
| Label Display Cloud |
| Label Display List |
Your blog labels look different than the picture above?Don't worry, read on
3. Use CSS to customize labels look
This part includes blog template HTML code editing. Backup your template before modifying any HTML code
From your blogger dashboard , click on Template-Customize-Advanced-Add CSS
Insert codes below in the Add CSS section. You can modify Font style, Font Color, mouse hover color and other styles. Click Apply to Blog to save this changes
.label-size{
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.cloud-label-widget-content{
text-align:center
}
.label-size {
background:#ffffff;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#2E2E2E !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#E2E2E2;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#ffffff;
color:#fff !important;
}
.label-size {
line-height:1.2
}
4. Add a home button inline with labels (by default no home button provided except for the post footer)
Your Labels now show all labels tagged in your blog posts but there is no Home button to return to your blog homepage. To insert this Home button, also needs you to modify your blog template HTML codes. Backup your template before making any changes for your own safety.
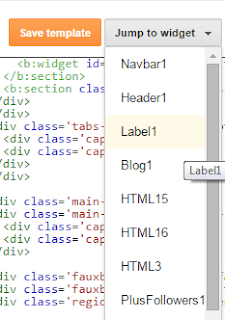
From your blogger dashboard, click on template-Edit HTML then click on Jump to Widget and choose label1 or any names given in add gadget step. Then expand the codes for label1 and codes for main by clicking on small arrow beside the line number of those 2 codes.
Insert the codes below right after first <ul> label1 scope. These codes are for list display type labels.
<!--add home to label type list-->
<li><a class='home-link' expr:href='data:blog.homepageUrl'>Home</a></li>
<!--add home to label type list-->
Insert the codes below right after first <b:else/> after last </ul>. These codes are for cloud display type labels.
<!--add home to label type cloud-->
<span expr:class='"label-size label-size-" + data:label.cssSize'><a class='home-link' expr:href='data:blog.homepageUrl'>Home</a></span>
<!--add home to label type cloud-->
Click on Save Template button to you save your blog's modified HTML codes and cick on View Blog to view the results
Good Luck
Read This Got This : $25K for solving a riddle
Read This Got This : 4 ways to eat keropok lekor
Read This Got This : Google analytics for blogger













55 comments:
This is too complicated to understand for 'orang tua' like me!
baahaha!
wow codinggggg..menyeramkan saya..singgah petang ke sini.salam ukhwah dari anajingga.com
copy paste je..
Thankful for the helpful sharing! The information is clear and accessible.
Cricket World Cup Download | IPL 2016 Season 9
goood
Sangat membantu. Ribuan terima kasih
What a great Information are there in it.Home Chef Coupon
Your ideas on how to build an attractive website to grab customers to your business is excellent with the required functionalities. I hope your article was most read for the web related searchers in the internet. Keep updating your ideas, I am waiting for the article.
Regards:
web designing training in chennai | web design training in chennai
Assalamualaikum. I would like to remove the 'beauty border line' between posts in my blog and replace them with straight line to make my blog look modern. How to do that? Would you pls look at my blog here notakecilummunaufal.blogspot.my. thanks a lot for your attention.
I simply wanted to thank you so much again. I am not sure the things that I might have gone through without the type of hints revealed by you regarding that situation.
Best Java Training Institute Chennai
Java Training Institute Bangalore
Hey, would you mind if I share your blog with my twitter group? There’s a lot of folks that I think would enjoy your content. Please let me know. Thank you.
Devops Training in Chennai
thanks for sharing useful information
DevOps Training in Chennai | DevOps Training Institute in Chennai
You made such an interesting piece to read, giving every subject enlightenment for us to gain knowledge. Thanks for sharing the such information with us
Click here:
python training in rajajinagar
Click here:
python training in jayanagar
Hmm, it seems like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I had written and say, I’m thoroughly enjoying your blog. I as well as an aspiring blog writer, but I’m still new to the whole thing. Do you have any recommendations for newbie blog writers? I’d appreciate it.
AWS Interview Questions And Answers
AWS Training in Bangalore | Amazon Web Services Training in Bangalore
AWS Training in Pune | Best Amazon Web Services Training in Pune
Amazon Web Services Training in Pune | Best AWS Training in Pune
AWS Online Training | Online AWS Certification Course
Really great post, Thank you for sharing This knowledge.Excellently written article, if only all bloggers offered the same level of content as you, the internet would be a much better place. Please keep it up!
angularjs online Training
angularjs Training in marathahalli
angularjs interview questions and answers
angularjs Training in bangalore
angularjs Training in bangalore
I’ve bookmarked your site, and I’m adding your RSS feeds to my Google account.
safety courses in chennai
Thanks for uploading your blog, it helps me a lot in different ways
Selenium Training in Chennai
Best selenium training in chennai
iOS Training in Chennai
Digital Marketing Training in Chennai
.Net coaching centre in chennai
Salesforce Developer 501 Training in Chennai
Salesforce Developer 502 Training in Chennai
Big Data Training in Chennai
Digital marketing is booming. But there are still many people who don't understand the countless opportunities that it brings into the picture of a graduate.
Digital Marketing Course In Chennai
Thanks admin for spending your valuable time to write an excellent article.
Selenium Training in Chennai
selenium testing training in chennai
iOS Training in Chennai
French Classes in Chennai
Big Data Training in Chennai
PHP Course in Velahery
PHP Course in Adyar
nice to read the post thanks for sharing
Best software testing training in chennai
This is an awesome post.Really very informative and creative contents. These concept is a good way to enhance the knowledge.I like it and help me to development very well.Thank you for this brief explanation and very nice information.Well, got a good knowledge.
angularjs online training
apache spark online training
informatica mdm online training
devops online training
aws online training
The knowledge of technology you have been sharing thorough this post is very much helpful to develop new idea. here by i also want to share this.
Microsoft Azure online training
Selenium online training
Java online training
Python online training
uipath online training
very helpful article, it's quite interesting and informative thank you for sharing it, personally i like ihomcare for Newborn baby care.
There is obviously a lot to know about this. I think you made some good points in Features also. Keep working, great job!
data analytics certification malaysia
This post is good enough to make somebody understand this amazing thing, and I’m sure everyone will appreciate this interesting things.
360digitmgdatasciencecertification
this post is good...
Free Inplant Training Course For ECE Students
INTERNSHIP
INTERNSHIP FOR AERONAUTICAL ENGINERING STUDENTS IN INDIA
INTERNSHIP FOR CSE 3RD YEAR STUDENTS
Free Inplant Training Course for Mechanical Students
INTERNSHIP FOR ECE STUDENTS
INPLANT TRAINING FOR CIVIL
INTERNSHIP AT BSNL
INTERNSHIP FOR 2ND YEAR ECE STUDENTS
INTERNSHIP FOR AERONAUTICAL STUDENTS
nice...
foreach loop in node js
ywy cable
javascript integer max value
adder and subtractor using op amp
"c program to find frequency of a word in a string"
on selling an article for rs 1020, a merchant loses 15%. for how much price should he sell the article to gain 12% on it ?
paramatrix interview questions
why you consider yourself suitable for the position applied for
technical knowlege..
Inplant Training in Chennai
Iot Internship
Internship in Chennai for CSE
Internship in Chennai
Python Internship in Chennai
Implant Training in Chennai
Android Training in Chennai
R Programming Training in Chennai
Python Internship
Internship in chennai for EEE
nice..
Crome://Flags
Python Programming Questions and Answers PDF
Qdxm Sfyn Uioz
How To Hack Whatsapp Account Ethical Hacking
Power Bi Resume
Whatsapp Unblock Software
Tp Link Password Hack
The Simple Interest Earned On a Certain Amount Is Double
A Certain Sum Amounts To RS. 7000 in 2 years and to RS. 8000 in 3 Years. Find The Sum.
Zensoft Aptitude Questions
I love the information you provide here and can’t wait to take a look when I get home. Web Designing Course Training in Chennai | Web Designing Course Training in annanagar | Web Designing Course Training in omr | Web Designing Course Training in porur | Web Designing Course Training in tambaram | Web Designing Course Training in velachery
"It is really a great and useful piece of information. I am glad that you shared this helpful info with us. Please keep us up to date like this. Thank you for sharing.
Digital Marketing Training Course in Chennai | Digital Marketing Training Course in Anna Nagar | Digital Marketing Training Course in OMR | Digital Marketing Training Course in Porur | Digital Marketing Training Course in Tambaram | Digital Marketing Training Course in Velachery
"
Thanks for your nice post, i am interested to learn online freelancing, but firstly i have to learn computer , could you suggest me please which computer training center best.
Dot Net Training in Chennai | Dot Net Training in anna nagar | Dot Net Training in omr | Dot Net Training in porur | Dot Net Training in tambaram | Dot Net Training in velachery
Thanks for sharing such a informative information. i hope gather more information here.
Java Online Training
Java Online Training In Chennai
Core Java Online Training
Thank you for posting informative insights, I think we have got some more information to share with! Do check out
oracle training in chennai and let us know your thoughts. Let’s have great learning!
Thanks for Sharing..Keep Update...
What is Web Hosting
Web Hosting
This post is so interactive and informative.keep updating more information...
Selenium Training In Mumbai
Selenium Training in Ahmedabad
Selenium Course in Kochi
Selenium Training in Trivandrum
Selenium Training in Kolkata
This post is so interactive and informative.keep updating more information...
Aws Training In Mumbai
Aws Training In Ahmedabad
Aws Training In Kochi
Aws Training In Trivandrum
Aws Training In Kolkata
AWS Solution Architect
AWS
The article was absolutely fantastic! Lot of great information which can be helpful in some or the other way. Keep updating the blog, looking forward for more contents.
by cognex offers AWS Training in Chennai
This post is so helpfull and informative.keep updating with more information...
Selenium Automated Testing
Selenium QA Testing
useful blog,it is very impressive.
AWS Certification in Chennai
AWS course
Best AWS Training in Bangalore
This post is so interactive and informative.keep update more information..
Types of Visual Element in Web Design
Visual Element in Web Design
This post is so helpfull and informative.keep updating with more information...
Devops Applications
Key Objective Of DevOps
Wonderful Post!!! Thanks for sharing this great post with us.
process of testing
how to do software testing
This post is usefull and informative.Keep Updating with more infomration...
Learning The German Language
Benefits Of Learning German Language
IMPORTANT!!! A reputable service provider will not demand payment in advance.
I discovered a service that assisted me with my personal problems.
He takes you step by step through checking calls, social media messengers, location, and a slew of other features to keep track of daily online activities.
There will be demo videos available to watch.
You'll get a full demo before you pay anything.
This is how you can get in touch with them.
www🟢remotemobileaccess🟢COM
Great piece of information, appreciations for the effort. inventory management system Chennai
kralbet
betpark
tipobet
slot siteleri
kibris bahis siteleri
poker siteleri
bonus veren siteler
mobil ödeme bahis
betmatik
Q47C
Thank you for this valuable information!! I want to say that your article is very helpful, it is very clear.best customized erp for manufacturing industries in chennai
Thank you for sharing information with us.
How can you increase the SEO (Search Engine Optimization) score for your blog using labels, and what steps are involved in creating, displaying, customizing, and adding a home button inline with labels in a Blogger.com blog? regards Telkom University
Post a Comment
Ask me here. Anything. I will answer as I know